Introducing outgoing webhooks
Today we’re releasing outgoing webhooks – a long awaited feature that will notify your websites and apps whenever data changes occur.
This opens up a new range of possible integrations
Adding outgoing webhooks means you can get notified directly in slack or elsewhere when new records are added, when records are updated or deleted.
To create an outgoing webhook, just click webhooks in the dropdown:

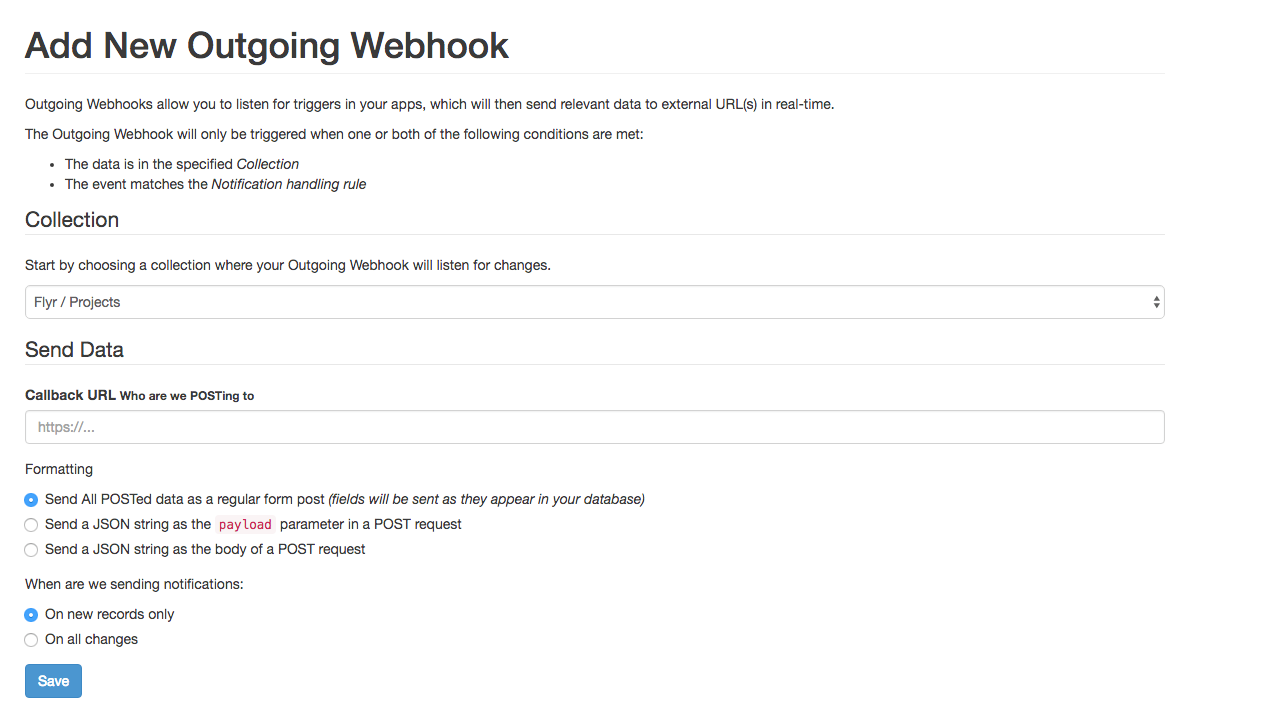
Then edit the form:

Hit Save and when you save a new record with our API, we will send notifications to your webhook instantly.
We’ve got some options for how we send the data, you can have it sent using a standard form post, send as a json string using payload as the containing variable, or just send as a JSON request.
If you are sending to Slack, we automatically detect the slack url and format it accordingly so it shows up nice looking.
All outgoing webhook notifications also include two extra fields, one for event to say what happened (new record, updated record, deleted record) and a url to the record in your dashboard.
You can delete the webhook at anytime from your webhooks management page.
Ready To Build Awesome Apps?